Hey! I’m Jordan, the web programming intern at 37signals this summer. I have to admit, I was a little nervous at the prospect of an internship at 37signals. I had read so much about the way they worked (eg. Shape Up, Rework), identified with their company values, was delighted by the benefits they offered (like the 4-day summer work week), and excited at the opportunity of working on some of their amazing products (Basecamp and HEY). I didn’t want to let this experience go to waste. But first I had to land the internship…
After months of ghosted applications, bizarre online assessments, and interviews full of gotcha questions, the 37signals approach to interviewing was like a breath of fresh air. Not only did they actually read each and every cover letter they received, but they were transparent about the whole process. First, there was an initial phone screen, followed by a small technical assignment, and finally, a technical interview talking about my experience and my assignment. Even the technical interview felt more like a conversation, as if I was talking with a coworker, which helped calm any nerves I had going in. My technical ability and communication skills impressed them enough to offer me the internship.
From the moment I officially joined 37signals, I was met with a seamless onboarding experience. It was exceptionally organized, and my co-workers were incredibly friendly and willing to help. This made me feel confident enough to tackle some minor tasks within my first week. Such a quick integration of a new hire is no small feat, and is a testament to the effectiveness of the onboarding protocols, the clarity of the codebase, and the enthusiasm of the entire team at 37signals to lend a helping hand.

I have to commend the SIP team (Security, Infrastructure, and Performance) for their outstanding work. The process of configuring my development environment and deploying changes was remarkably seamless. I’m certain that many developers, myself included, have encountered challenges while trying to set up their development environment at a new company. It is these past experiences that allow me to fully appreciate the exceptional ease of the onboarding process for developers here at 37signals.
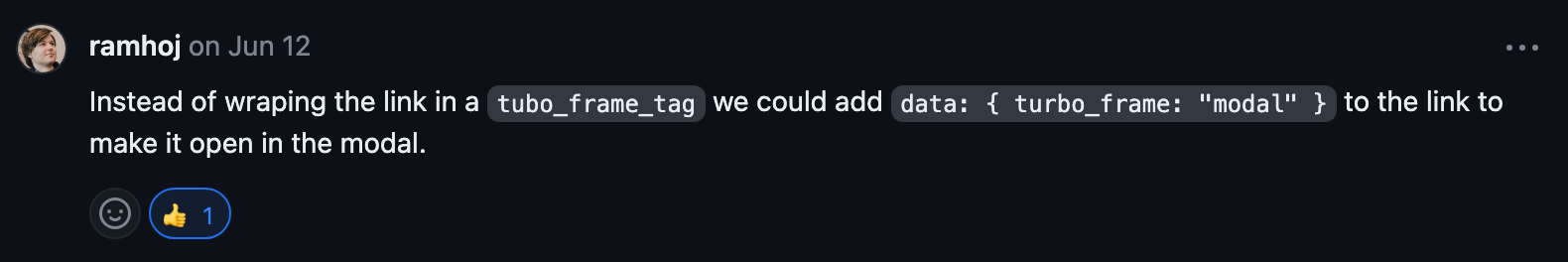
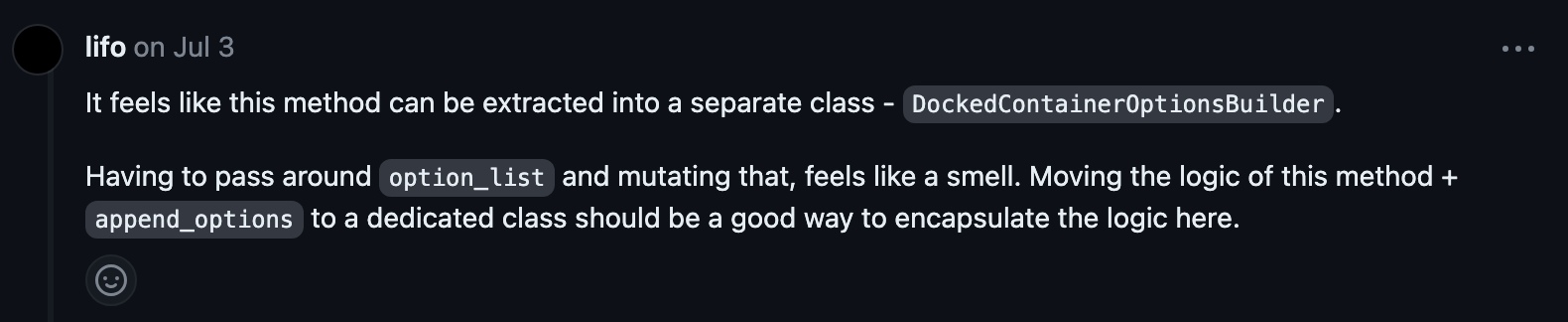
Following onboarding, there was a brief window of time before my first development cycle commenced. I put my efforts towards a few quick-win features and bugs. Upon completion, I put my code up for review, and received highly constructive feedback. These comments went beyond simple instructions like “change X to Y”. Instead, they provided in-depth explanations which included the rationale behind the suggestion. Each reviewer thoughtfully crafted their comments to create valuable teachable moments that aided my growth as a developer.


An invaluable experience I had was doing an “Everyone on Support” day. During which, I gained a better understanding of how people utilize Basecamp, including the issues they encountered, and the features they wished to see in future versions. I gained a deep appreciation for the expertise possessed by the entire support team, who were consistently ready and willing to assist, demonstrating an encyclopedic knowledge of the product.
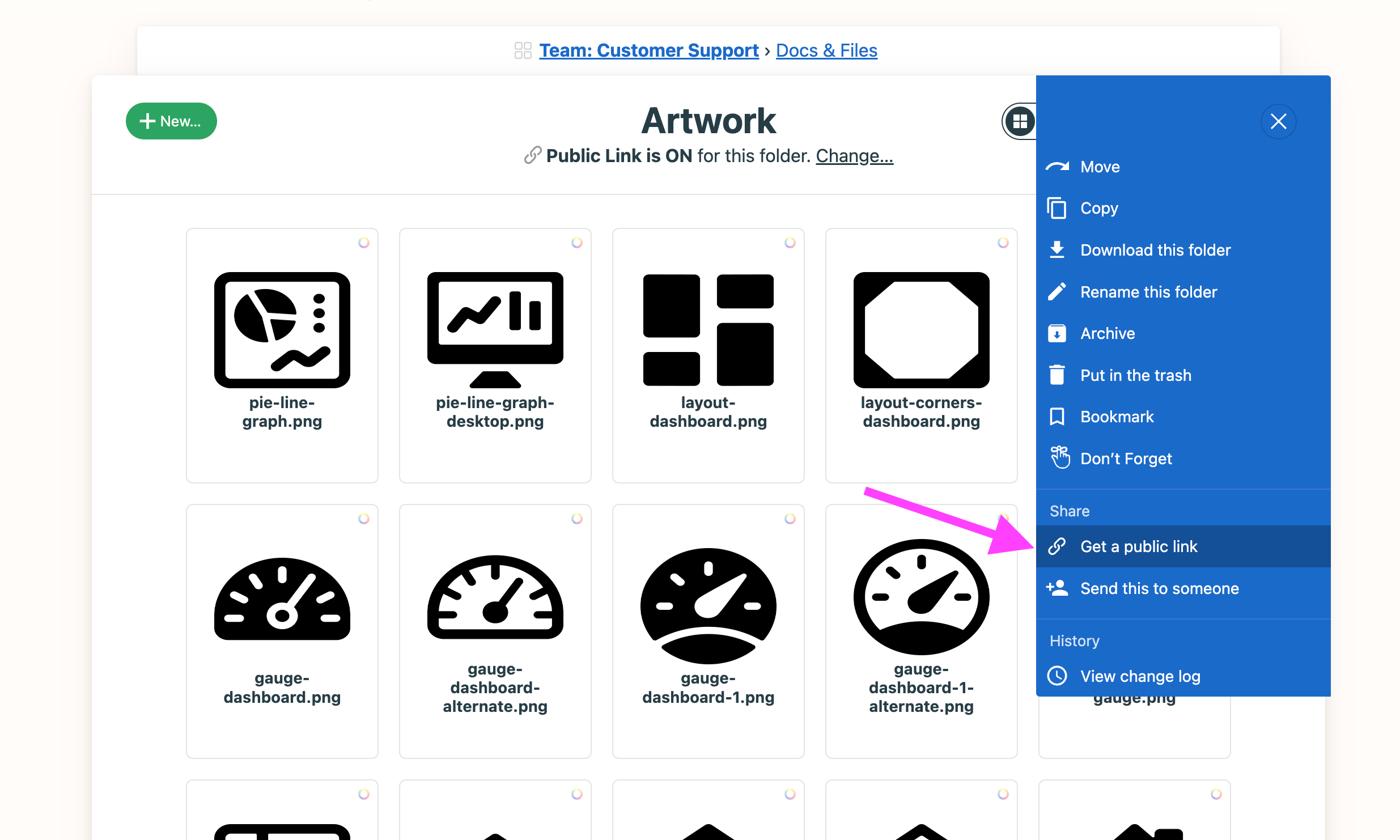
For my first project cycle, I was assigned to work on the development of a new feature: public folders. The ability to create a public link was already a part of many of the tools within Basecamp, and our objective was to extend the functionality, allowing users to generate public links for their internal folders. This enhancement would enable external access to all the documents and files within a designated folder, including for individuals without a Basecamp account.

Prior to this project, I had contributed minor improvements to the public pages for the schedule tool. This experience provided me with some insight into how public pages worked from a coding perspective.
Throughout this project, I collaborated closely with the excellent designer, Jason Zimdars. Despite his concurrent involvement in several other projects, he was always available to offer assistance and answer any questions I had. Remarkably, we were able to complete the majority of the work ahead of the project schedule, affording us the opportunity to explore and implement additional features.

However, the learning process did not stop there. Upon handing off the project to the Quality Assurance (QA) team, it became evident that certain aspects, which I initially considered solid, required further scrutiny. The meticulous QA team delved into the details, identifying areas that needed fine-tuning to ensure our work met the quality standards expected of a feature in Basecamp.
Reflecting on my summer experience at 37signals, it has exceeded my expectations in every way. I acquired a wealth of knowledge in this relatively short time, and relished the opportunity to collaborate with some exceptional colleagues. I extend my heartfelt gratitude to everyone who contributed to my growth and learning during my internship.
Sign up to get posts via email,
or grab the RSS feed.
